
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>太极</title>
<link rel="stylesheet" href="./99-太极.css">
</head>
<body>
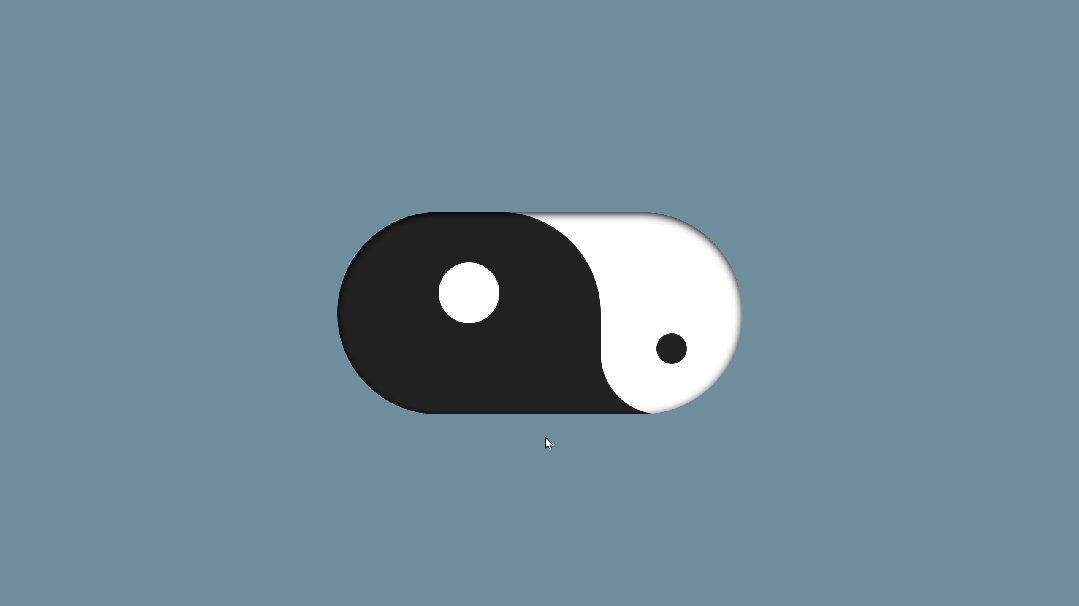
<div id="toggle" class="toggle">
<div class="toggle__black"></div>
<div class="toggle__white"></div>
</div>
</body>
<script src="./99-太极.js"></script>
</html>:root {
--first-half: 65%;
}
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
padding: 0;
background-color: #6d8d9d;
overflow: hidden;
}
.toggle {
position: relative;
display: flex;
justify-content: space-between;
width: 20rem;
height: 10rem;
border-radius: 5rem;
background: linear-gradient(0deg, #222, #222 50%, #fff 50%, #fff 100%);
background-size: 18rem 100%;
background-position: 1rem 0;
background-repeat: no-repeat;
cursor: pointer;
overflow: hidden;
transition: all 0.5s ease;
}
.toggle:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 5rem;
box-shadow: inset 0 0.1rem 0.4rem 0 black;
outline: 1rem solid #6d8d9d;
z-index: 1;
transition: all 0.5s ease;
}
.toggle:hover:before {
box-shadow: inset 0 0.1rem 0.6rem 0 black;
}
.toggle__black,
.toggle__white {
position: relative;
height: 100%;
}
.toggle__black:before,
.toggle__white:before {
content: "";
position: absolute;
border-radius: 50%;
}
.toggle__black {
width: var(--first-half);
background-color: #222;
border-radius: 0 5rem 0 0;
transition: all 0.5s ease;
}
.toggle__black:before {
top: 25%;
left: calc(50% - 1.5rem);
width: 3rem;
height: 3rem;
background-color: #fff;
transition: all 0.5s ease;
}
.toggle__white {
width: calc(100% - var(--first-half));
background-color: #fff;
border-radius: 0 0 0 3rem;
transition: all 0.5s ease;
}
.toggle__white:before {
bottom: 25%;
left: calc(50% - 0.75rem);
width: 1.5rem;
height: 1.5rem;
background-color: #222;
transition: all 0.5s ease;
}
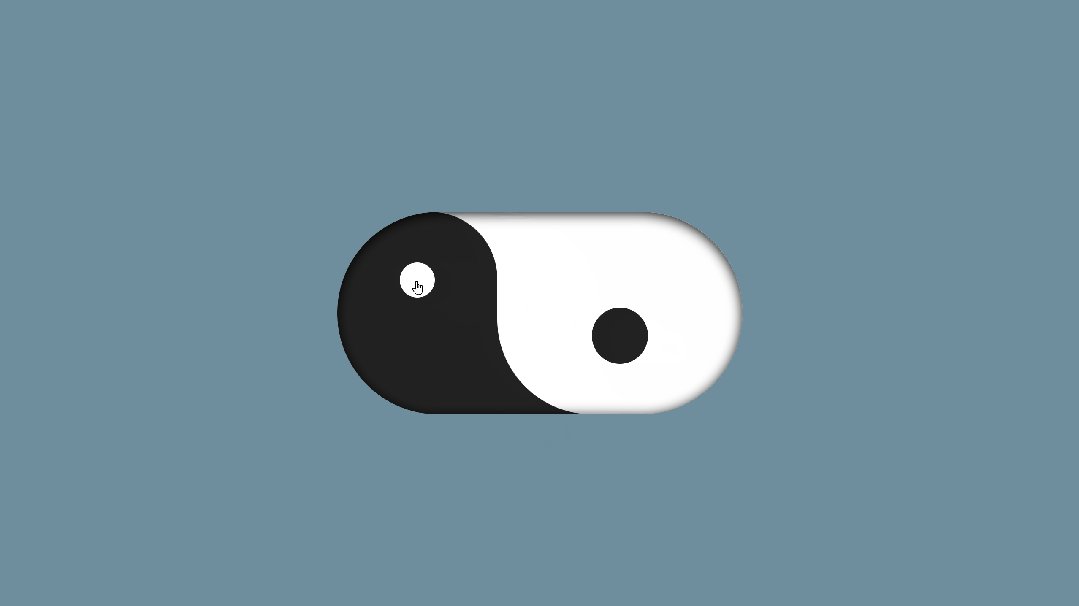
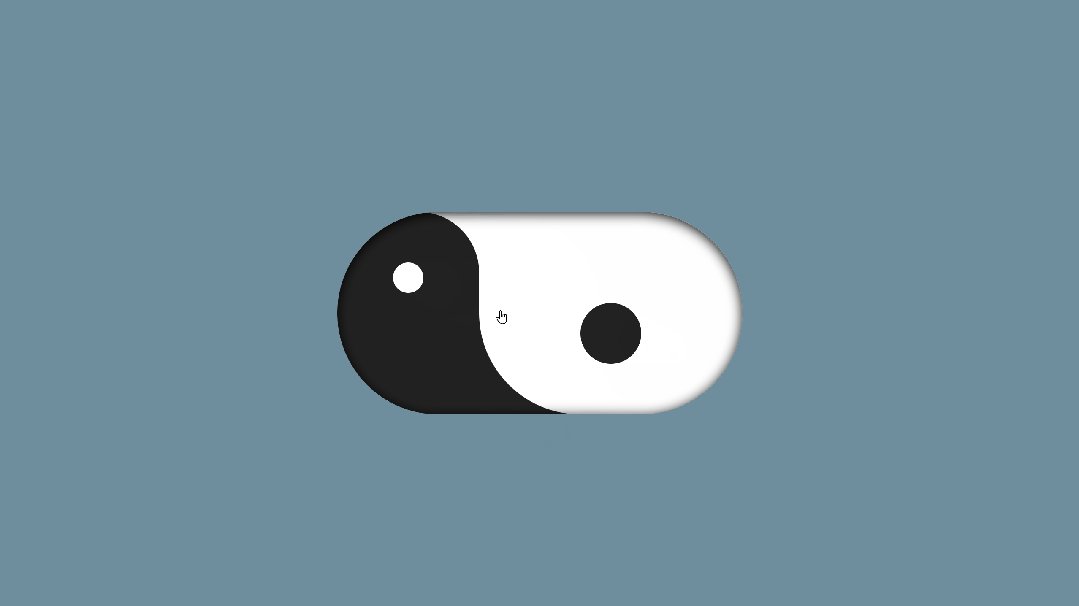
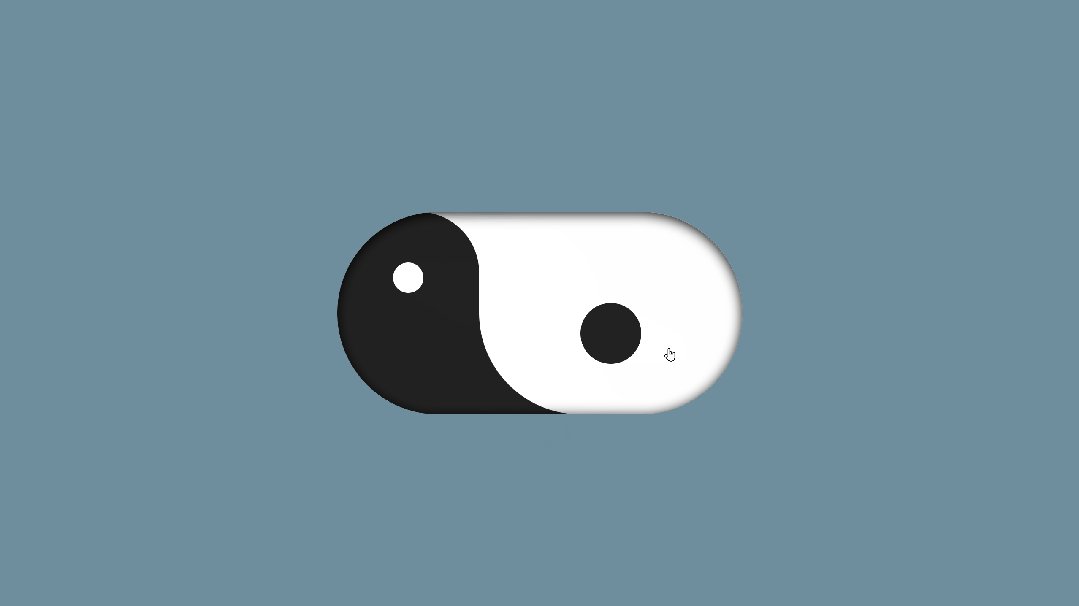
.toggle--active {
--first-half: 35%;
}
.toggle--active .toggle__black {
border-radius: 0 3rem 0 0;
}
.toggle--active .toggle__black:before {
left: calc(50% - 0.75rem);
width: 1.5rem;
height: 1.5rem;
}
.toggle--active .toggle__white {
border-radius: 0 0 0 5rem;
}
.toggle--active .toggle__white:before {
left: calc(50% - 1.5rem);
width: 3rem;
height: 3rem;
}const toggleElement = document.getElementById("toggle");
toggleElement.addEventListener("click", () => {
toggleElement.classList.toggle("toggle--active");
});
© 免责声明
本帖子内容由用户发布,仅代表发帖人观点,与6ke论坛立场无关。我们不对任何用户生成内容的准确性、完整性、适用性或合法性做出保证。使用本信息的风险由您自行承担。如发现违法违规内容,请立即联系我们。详情请参阅完整的用户协议和隐私协议。


![表情[滑稽/8.gif]-6KE论坛-综合开放交流论坛](https://6ke.li/wp-content/themes/zibll/img/smilies/滑稽/8.gif)

