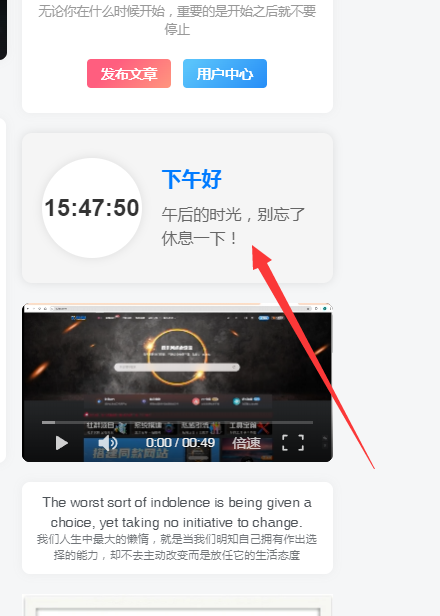
预览效果

代码
以下是实现动态问候语和时间显示的代码。该代码包含一个时钟和一个问候语提示区域,根据当前时间段显示相应的信息。
<div class="greeting-container">
<div class="clock-face">
<div class="clock-time" id="clock-time"></div>
</div>
<div class="greeting-text">
<div class="greeting" id="greeting"></div>
<div class="tip" id="tip"></div>
</div>
</div>
<style>
.greeting-container {
width: 100%;
height: 150px;
background-color: #f5f5f5;
border-radius: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
font-family: Arial, sans-serif;
}
.clock-face {
width: 100px;
height: 100px;
background-color: #fff;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.clock-time {
font-size: 24px;
font-weight: bold;
color: #333;
}
.greeting-text {
flex: 1;
margin-left: 20px;
}
.greeting {
font-size: 20px;
color: #007bff;
font-weight: bold;
margin-bottom: 10px;
}
.tip {
font-size: 16px;
color: #666;
line-height: 1.5;
}
</style>
<script>
function updateClock() {
const now = new Date();
const hours = now.getHours().toString().padStart(2, '0');
const minutes = now.getMinutes().toString().padStart(2, '0');
const seconds = now.getSeconds().toString().padStart(2, '0');
document.getElementById('clock-time').textContent = `${hours}:${minutes}:${seconds}`;
}
function updateGreeting() {
fetch('https://api.kuleu.com/api/getGreetingMessage?type=json')
.then(response => response.json())
.then(data => {
document.getElementById('greeting').textContent = data.data.greeting;
document.getElementById('tip').textContent = data.data.tip;
})
.catch(error => console.error('Error fetching the greeting message:', error));
}
document.addEventListener('DOMContentLoaded', function() {
updateClock();
updateGreeting();
setInterval(updateClock, 1000);
setInterval(updateGreeting, 60000);
});
</script>如何使用
- 打开 WordPress 后台
- 导航到外观 – 小工具
- 选择自定义HTML代码
- 将上述代码复制进去
- 选择需要放置的位置
- 保存并完成设置
以上代码在 WordPress 中设置完成后,会根据不同时间段自动更新问候语和提示信息。
© 免责声明
本帖子内容由用户发布,仅代表发帖人观点,与6ke论坛立场无关。我们不对任何用户生成内容的准确性、完整性、适用性或合法性做出保证。使用本信息的风险由您自行承担。如发现违法违规内容,请立即联系我们。详情请参阅完整的用户协议和隐私协议。


![表情[经典/qiang.gif]-6KE论坛-综合开放交流论坛](https://6ke.li/wp-content/themes/zibll/img/smilies/经典/qiang.gif)

