发几个 SVG 图标代码,粘贴至 html 代码中直接可用,常见大多数都有,
非外部 JS 引用,减少外链!
顺带给科普一下,可能有小白不明白如何修改图标颜色与大小,
图标长宽:width="24" height="24"
图标颜色:fill="none",例如:fill="#ff6a6a"
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-x-circle align-middle me-2"><circle cx="12" cy="12" r="10"></circle><line x1="15" y1="9" x2="9" y2="15"></line><line x1="9" y1="9" x2="15" y2="15"></line></svg>
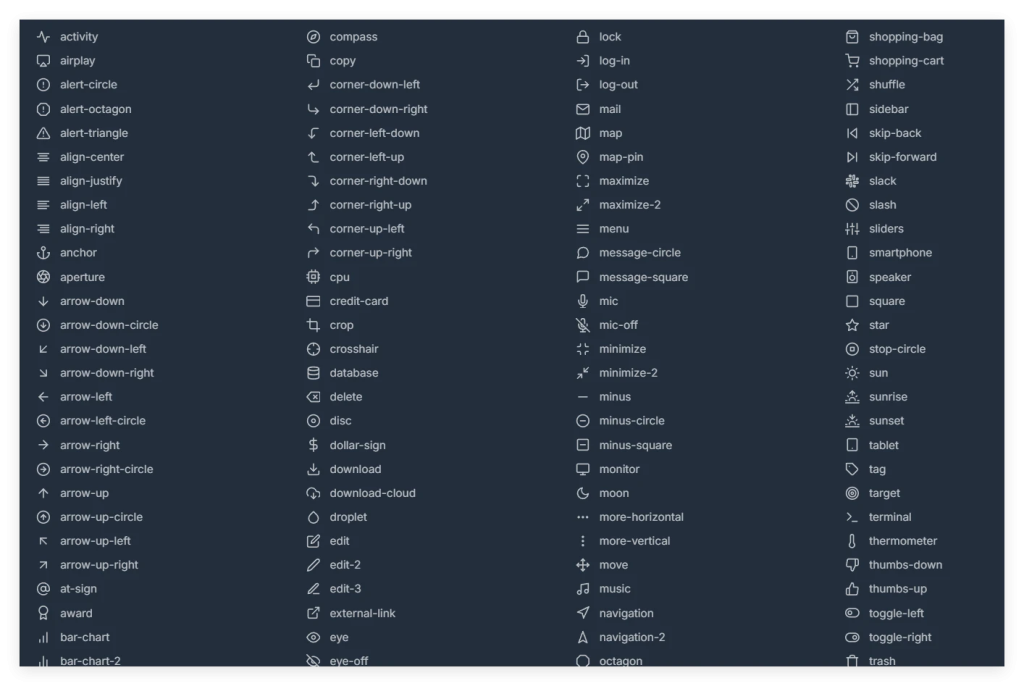
局部预览如下:

【6ke.li】-svg.html
html文件
127.6K
我转发的:https://www.dalao.net/thread-35934.htm
© 免责声明
本帖子内容由用户发布,仅代表发帖人观点,与6ke论坛立场无关。我们不对任何用户生成内容的准确性、完整性、适用性或合法性做出保证。使用本信息的风险由您自行承担。如发现违法违规内容,请立即联系我们。详情请参阅完整的用户协议和隐私协议。



没有评论内容